➕ 파워 앱 실습 1
마케팅 담당자인 안지민씨는 앞서 만들어 놓은 Microsoft 리스트를 기반으로 굿즈 재고를 관리하고 가맹점에서 굿즈 신청절차를 손쉽게 하기 위해 파워 앱을 만들기로 했습니다.
파워 앱 생성
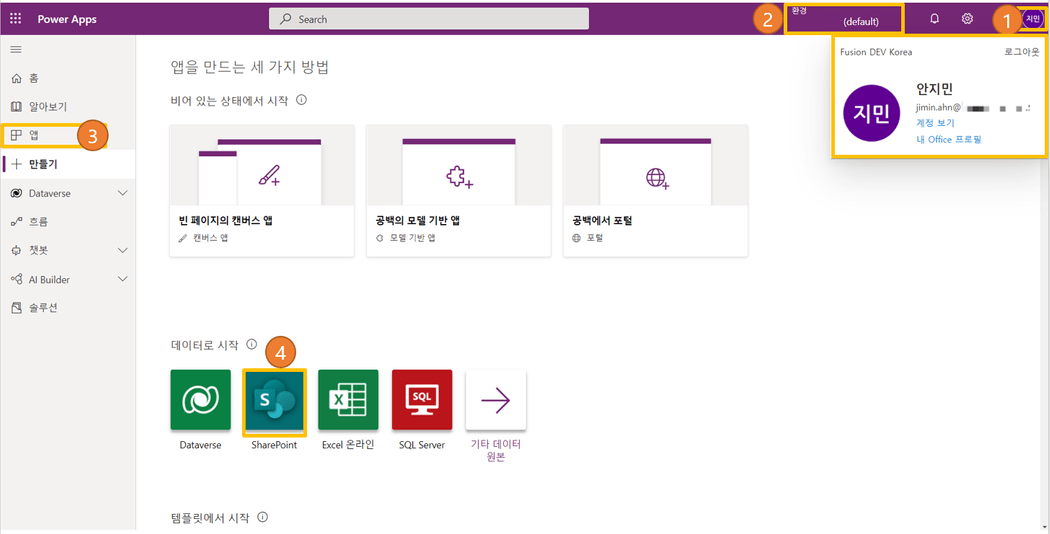
파워 앱 포털로 로그인 합니다. 로그인 계정을 프로필에서 확인합니다. 협업과 솔루션 개발을 위하여 환경을 "default" 환경으로 설정합니다. 메뉴바에서 "+만들기"를 선택 후 "데이터로 시작"에 있는 "SharePoint"를 선택합니다.
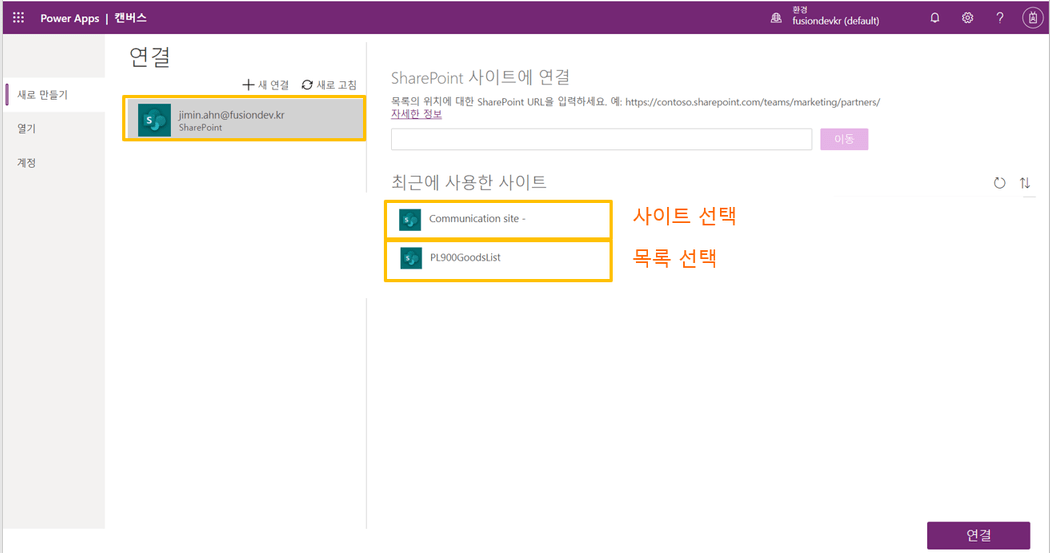
연결에서 SharePoint를 선택하고 최근에 이용한 사이트에서 원하는 공용 사이트를 선택 후 목록을 선택하고 연결합니다.
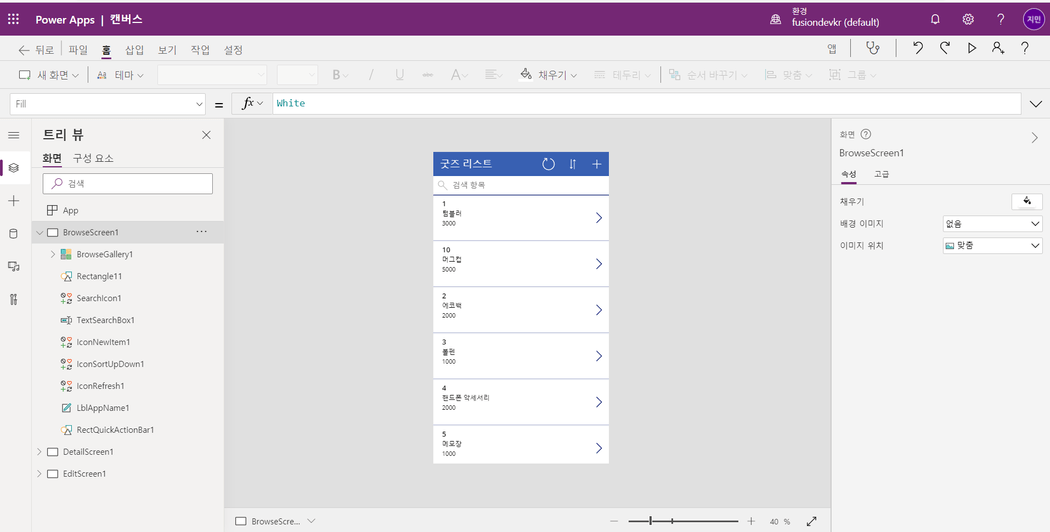
SharePoint 리스트에 있는 데이터를 파워 앱에 동기화 하여 자동으로 앱이 생성되었습니다.
체크포인트:
굿즈 조회 화면
굿즈 재고를 조회하는 화면을 먼저 만들어 봅니다.
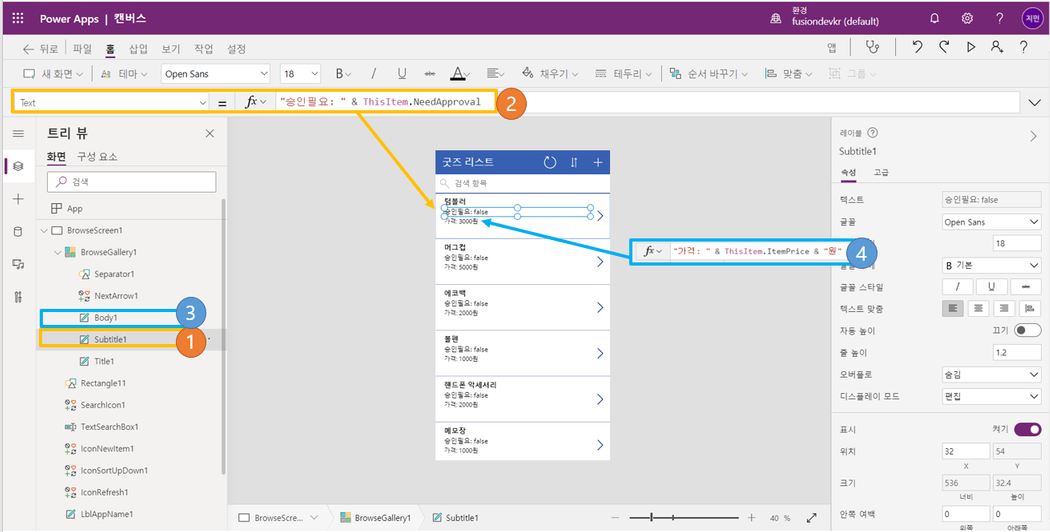
"BrowseGallery1" 컨트롤에 속한 "Title1"의 "Text" 속성을 선택합니다. "Fx"를
ThisItem.ItemName으로 설정합니다.ThisItem.ItemName"BrowseGallery1" 컨트롤에 속한 "Subtitle1"의 "Text" 속성을 선택합니다. "Fx"를 아래와 같이 설정합니다.
"승인필요: " & ThisItem.NeedApproval"BrowseGallery1" 컨트롤에 속한 "Body1"의 "Text" 속성을 선택합니다. "Fx"를 아래와 같이 설정합니다.
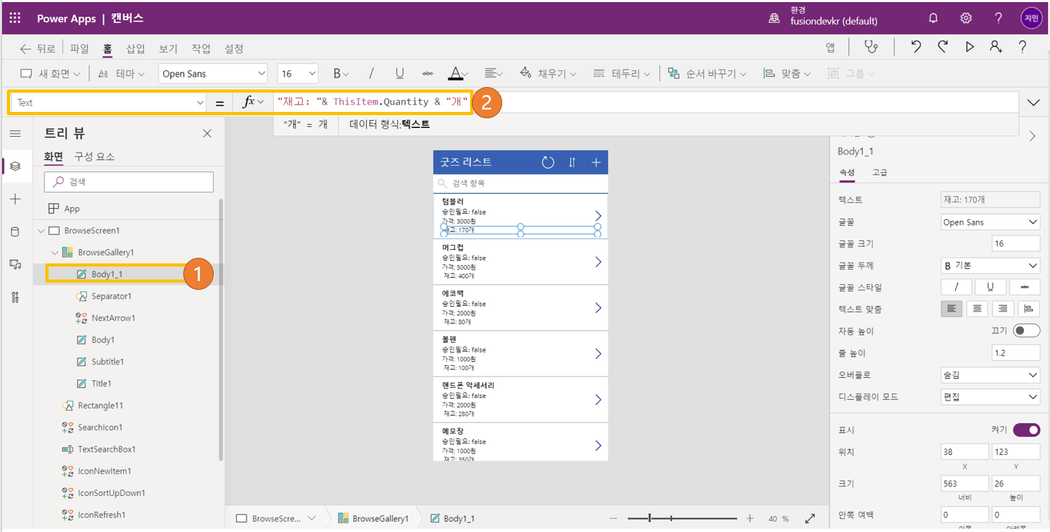
"가격: " & ThisItem.ItemPrice & "원""Body1"이 선택된 상태에서 복사, 붙여넣기를 합니다. "Body1_1"이 생성됩니다. "Body1_1"의 "Text" 속성을 선택합니다. "Fx"를 아래와 같이 설정합니다.
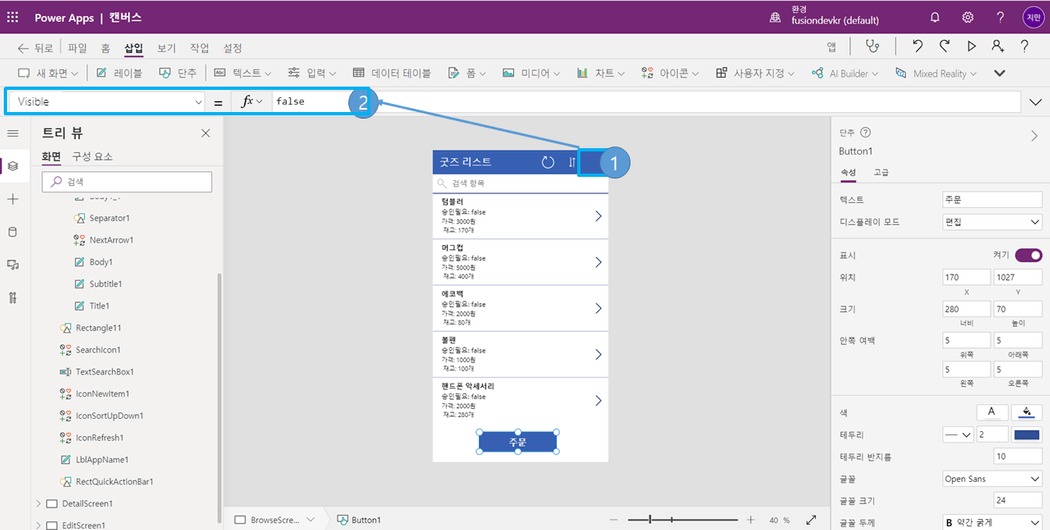
"재고: " & ThisItem.Quantity & "개""IconNewItem" 아이콘은 현재 프로세스에서는 불필요 하므로 비활성화 합니다. "IconNewItem" 아이콘을 선택 후 "Visible"속성에서 "Fx"를
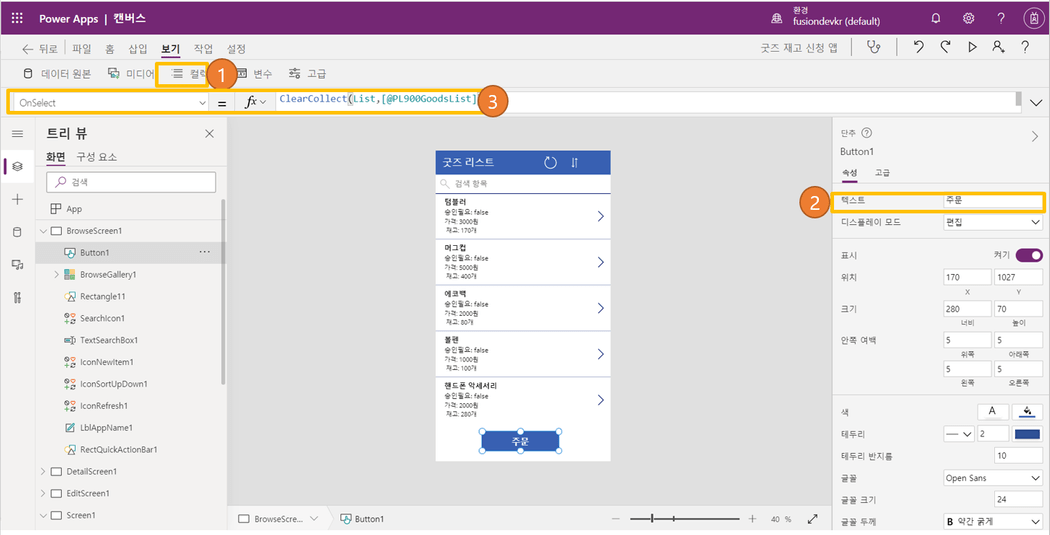
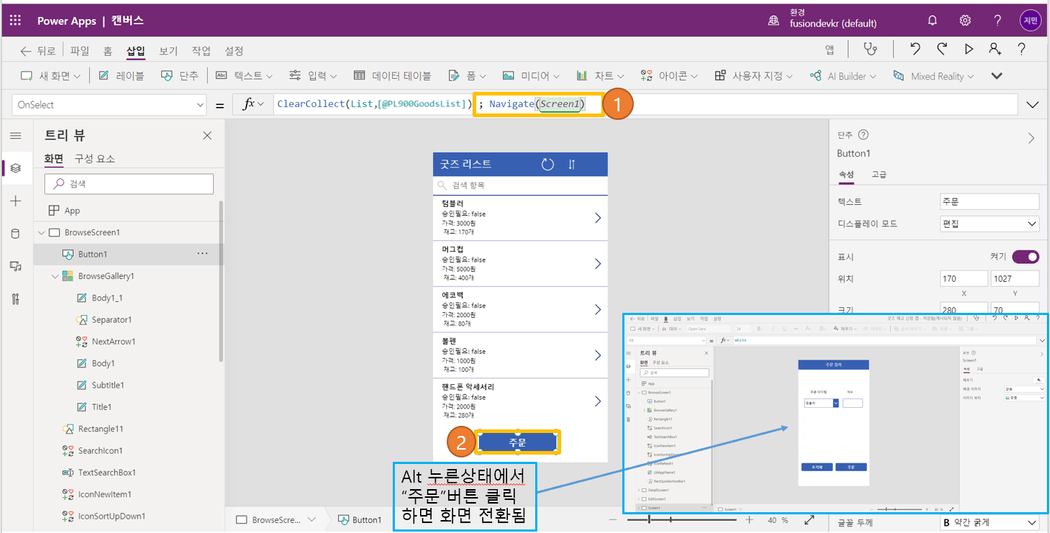
false로 입력합니다.그리고 "주문" 버튼을 생성하여 버튼 클릭시 재고 주문 화면으로 전환되는 설정을 할 예정입니다. 먼저 "BrowseGallery1"의 사이즈를 줄여 공간 확보 후 메뉴에서 "삽입"을 선택하여 버튼을 생성합니다. 오른쪽 속성창에서 "텍스트" 속성에 주문을 입력합니다. "Button1"의 OnSelect 속성창에서 컬렉션을 생성하고 리프레시하는 ClearCollect 함수를 "Fx"에 아래의 와 같이 입력합니다. 그리고
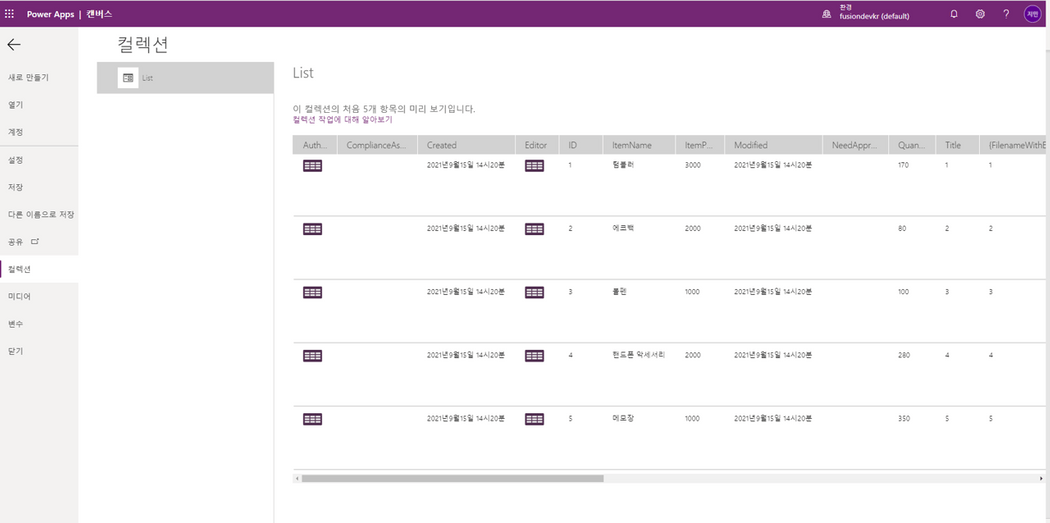
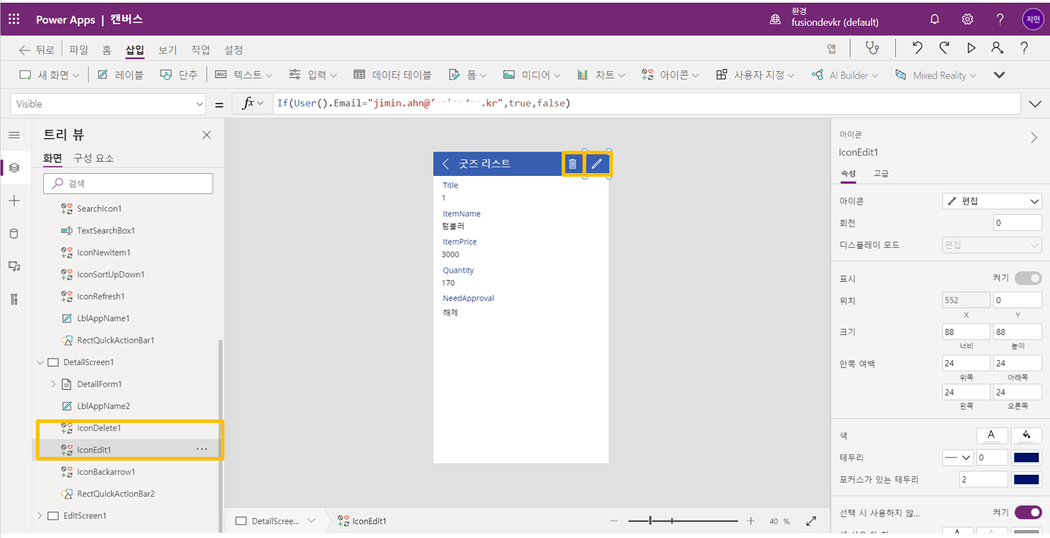
Alt버튼을 누른 상태에서 "주문"버튼을 클릭합니다.ClearCollect(List, [@'PL900GoodsList'])List라는 이름의 컬렉션이 생성됩니다. 보기메뉴에서 컬렉션을 클릭하면 아래와 같은 컬렉션이 보입니다.굿즈 상세 화면인 DetailScreen1에서 "IconEdit1"아이콘은 이 앱의 관리자가 아니면 보이지 않게 설정하고 "IconDelete1"아이콘은 비활성화 하겠습니다. "IconEdit1" 아이콘을 선택 후 "Visible"속성에서 "Fx"를 아래와 같이 변경합니다. 여기서 이메일은 앱 관리자의 이메일 주소를 넣어야 합니다. 여기서는 마케팅 담당자 페르소나인 안지민씨 이메일 주소가 됩니다.
If(User().Email = "jimin.ahn@<테넌트이름>.onmicrosoft.com", true, false)"IconDelete1" 아이콘을 선택 후 "Visible"속성에서 "Fx"를 false로 변경합니다.
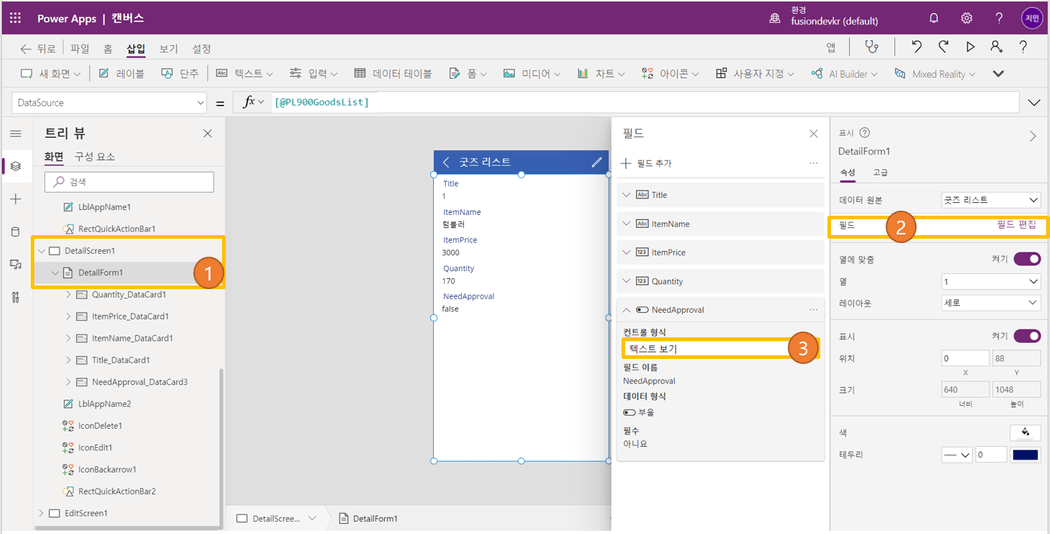
"DetailScreen1" 화면에서 필드를 편집하여 사용자가 더 이해하기 쉽도록 변경하겠습니다. "DetailScreen1"의 "EditForm1"을 선택 후 속성창의 "필드 편집"을 클릭하면 "필드" 창이 나타납니다. "NeedApproval"필드에서 "컨트롤 형식"을 "텍스트 보기"로 변경하면 앱 화면의 "NeedApproval"의 데이터카드 내용이
false로 변경됩니다.
굿즈 신청 화면
굿즈 신청 화면에서는 앱 사용자가 굿즈의 아이템 카테고리를 선택하고 개수를 입력합니다.
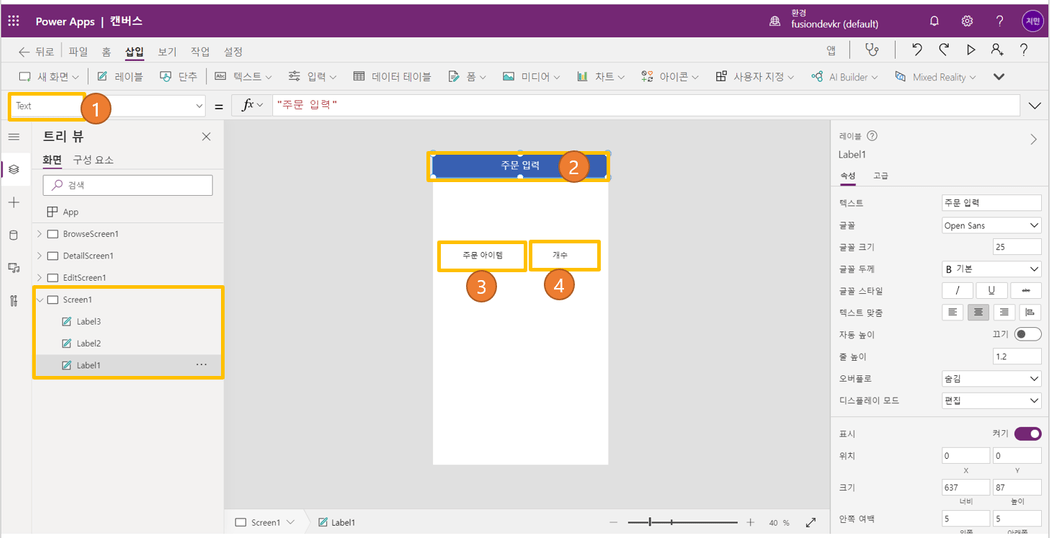
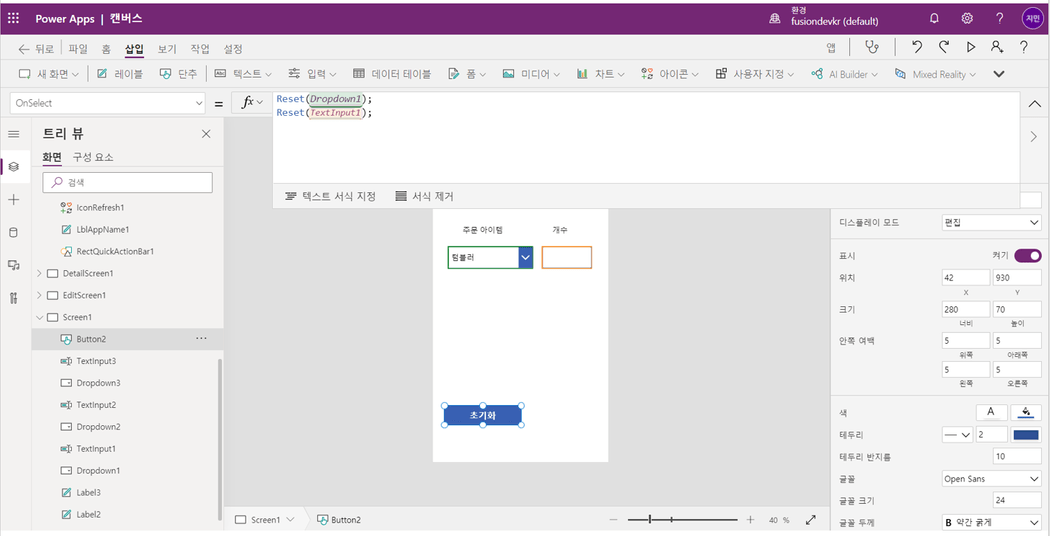
"새화면"의 "비어있음"을 클릭하면 "Screen1"이름의 새 화면이 생성됩니다. "레이블"을 클릭하여 "Label1"을 생성 후 "텍스트"에서 주문입력으로 변경하고 속성창에서 레이블의 바탕색을 설정합니다. "레이블"을 두 번 더 클릭하여 "Lable2"와 "Label3"를 만들고 "Label2"의 텍스트 속성을 주문 아이템, "Label3"의 텍스트 속성을 개수로 입력합니다.
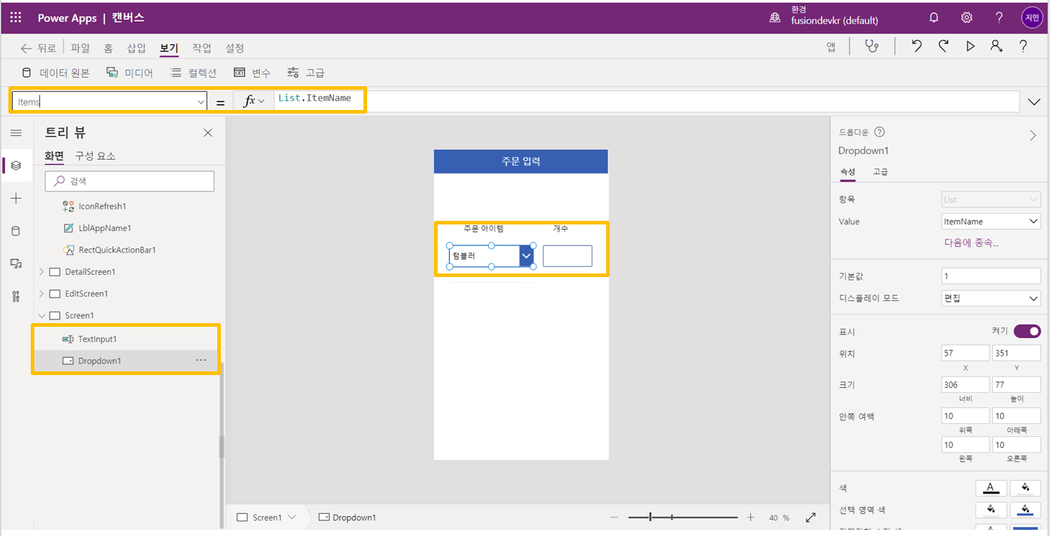
삽입 메뉴에서 "입력"에서 "드롭다운"을 클릭합니다. "Dropdown1"컨트롤이 생성되는데 "Items"속성창에서 "Fx"를 아래와 같이 변경합니다.
List.ItemName삽입 메뉴에서 "텍스트"에서 "텍스트 입력"을 선택하여 "TextInput1"을 생성합니다.
삽입메뉴에서 버튼를 클릭하여 생성합니다. 버튼의 텍스트 속성에서 초기화라고 입력하고 초기화버튼를 선택한 상태에서 "OnSelect"속성의 "Fx"를 아래와 같이 입력합니다.
Reset(Dropdown1);Reset(TextInput1);화면 연결을 위하여 "BrowseScreen1"화면으로 이동합니다. "Button1"이 선택된 상태에서 "OnSelect" 속성의 "Fx"에 아래의 함수를 추가하여 업데이트 합니다. Navigate함수는 스크린 화면을 연결하여 버튼을 클릭하였을 때 화면이 전환되는 효과를 나타냅니다. 아래의 "Navigate" 함수를 추가 후
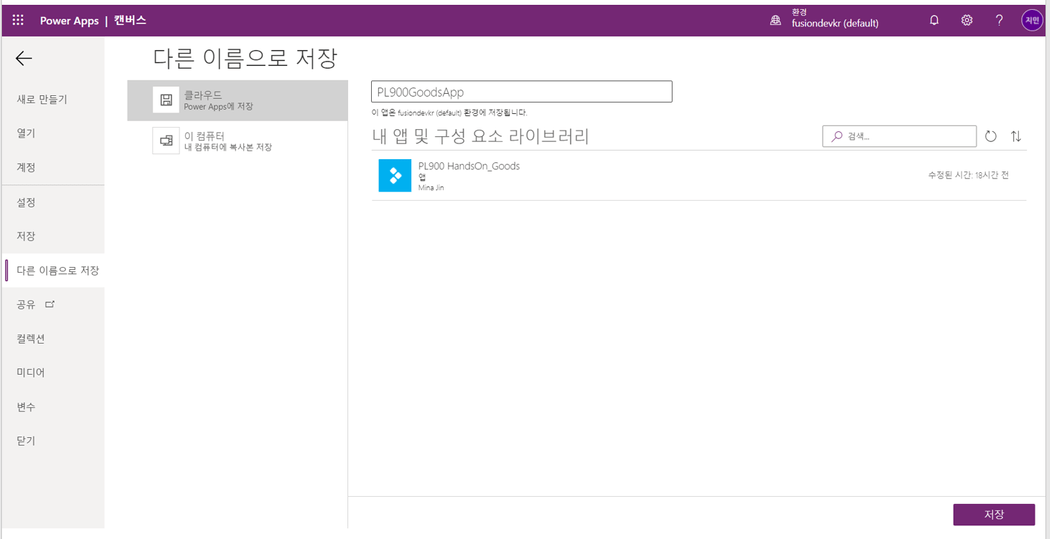
Alt버튼을 누른 상태에서 주문버튼을 클릭하면 화면이 "Screen1"으로 전환됩니다.ClearCollect(List, [@'PL900GoodsList']);Navigate(Screen1)중간저장을 위하여 파일탭으로 들어가서 이름을 입력하고 "저장"버튼을 클릭합니다.
이제 파워 앱에서 굿즈를 신청하는 화면을 만들었습니다. 이 신청 데이터를 처리하는 업무 프로세스는 다음의 파워 오토메이트에서 처리하도록 합니다.
체크포인트:
다음 순서
- 배경 설명
- M365 개발자 테넌트 및 추가 계정 생성
- 웹 브라우저 프로필 구성
- SharePoint에서 리스트 만들기
- 파워 앱 실습 #1
- 파워 오토메이트 실습 👈
- 파워 앱 실습 #2